It would be hard to find someone that doesn’t use mobile and mobile apps nowadays. There is 85% of people spend their time using mobile apps and get their daily tasks completed, whether they learn new skills, order food or products, transfer money, or get information.
But we all know how complex and time-consuming the process is to build a mobile application from scratch for different operating systems like Android and iOS, even, without using pre-made components, libraries, and plugins.
Thanks to the mobile app development framework as it makes the app development process faster, easier, and more effective for the developers.
There is a most popular app development framework used to develop a mobile app with a single code base that runs smoothly on multiplatform android and iOS.
In this article, we are going to talk about several benefits of React Native for mobile app development and why you should be using this technology in your tech stack.
So keep on reading.
What is React Native?
In order to construct apps for iOS and Android, Meta designed the UI (user interface) software framework known as React Native. It is entirely based on the JavaScript programming language.
When Facebook first started doing business, it decided not to create a native app as many of its rivals did at the time, choosing instead to offer its services completely through a webpage built purely in HTML. However, this was Facebook’s biggest flaw.
But soon in 2013, Jordan Walke a former software engineer at Facebook made a groundbreaking discovery by generating UI elements for iOS by using javascript which acted as a spark for the growth of the company.
This framework will help you to create natively rendered mobile applications for android and iOS. Using the same codebase, the framework enables you to develop an application for a variety of platforms.
It’s amazing that some of the most popular mobile applications in the world, including Instagram, Facebook, and Skype, are backed by React Native development.
There isn’t surprising that most of the world’s biggest apps are built using React Native and a beginner who is coming into this field is choosing this framework for app development.
Let’s dive more deeply to know why React Native is more popular than other technology.
Benefits of React Native that you need to know
Now let’s talk about some benefits (pros)of using React Native for application development; how it is blissful for growing businesses & companies and how handy it is for application developers.
1. Time, cost, and energy effective
React Native’s greatest benefit is its code flexibility, which eliminates the need for developers to create unique code for each operating system (OS), such as iOS and Android, as almost 80 to 90% of codes may be used for both OSes.
It has lots of code libraries that boost the developer’s productivity while also saving significant time.
Even it is also known as low-code development and is easy to maintain which means developers can save lots of energy so they can do their work effectively.
2. Enhances the app’s overall performance
React Native apps are faster than web-based cross-platform solutions since they use natively developed code.
React Native’s explicit claim is that it performs “native-like,” although this claim is not always accurate; the most accurate term that can be given is “near-native” experience.
This is all possible because of the language’s optimization for mobile platforms. This framework utilizes the graphics processing unit (GPU) in addition to the central processor (CPU).
They are hence considerably quicker than most cross-platform hybrid technologies.
3. Used for cross-platform development
The construction of software applications that are accessible with many mobile operating systems is known as cross-platform mobile development.
React Native fall into the cross-platform app development category as these frameworks build apps that can run across both Android and iOS platforms with a single code base.
Initially, the challenge of creating a backend that functioned across several platforms added to the complexity of creating mobile apps.
But now React Native made building cross-platform mobile applications easy as a pie.
4. Open-source framework
We all know that software development requires a high amount of time that’s why companies have developed open-source framework models or templates where a community of software engineers gathers and publish their works.
These open-source frameworks serve as the building blocks for creating software applications and are available to everyone.
Similarly, react native is a free front-end javascript library for creating interface designs based on UI components.
Also, read about the Best mobile app development frameworks.
5. Code Reusability
What would happen if you can use the same code for other applications you have pre-made components and modules, you just need to customize them as per your requirements.
Imagine by doing this you can save your time and increase your productivity as well.
React Native’s primary benefit is that developers are not required to write separate scripts or codes for various OS i.e, Android and iOS.
In reality, 90% or more of the code may be used again and again on the two platforms, greatly enhancing efficiency and speeding up the development process.
Developers have the freedom to reuse the code in the next project which makes development easier and prevents getting errors in the project. As a result, less workload and fast delivery.
6. Large community and great support
The most amazing reason beyond choosing React Native is that it has the largest community and great support which means when getting confused about logic and condition, don’t worry you can get support from the experts.
Even you can share your knowledge and expertise with this community by helping other developers so you can be better at coding and build a strong portfolio.
It would help you get placed at a high-paying firm and earn value from the community.
If you are learning React Native and want to increase your knowledge, join GitHub React Native Community. Here you will get the latest updates and information that you’ll need to know.
So don’t feel alone, there is great support behind you that will keep you motivated every day.
7. Live or Hot Reloading
React Native supports hot reloading, which means that code changes can be quickly tested without having to recompile the app or reload the entire application
To simply understand the concept of reloading, just think of it as a refresh button. However, the difference between live and hot is; when you save a change, even a small one live reloading reloads the entire program while hot reloading will only reload the changes that you have made without refreshing the entire application.
This saves tonnes of time for programmers, but the biggest drawback is hot reloading won’t function correctly if you’re doing deep navigation.
You will need to completely refresh your app i.e live reloading in this scenario.
8. Simplifying the process of data building
Product development is substantially quicker and simpler since there is just one codebase needed to support iOS and Android, and everything is located in one location.
In the process of React Native app development, you don’t have to manage multiple data.
Sing database would be compatible with both platforms and that makes this process simplifying.
9. Easily integrate with other JavaScript libraries
React Native is a framework based on Javascript, therefore, people who build websites using Javascript can easily write code in RN to build a mobile app.
Components, modules, libraries, and APIs used in Javascript can also be integrated into the RN.
10. Used in blockchain development
The recent update in React Native makes it holds its strong position in cross-platform app development.
The newest update in RN is integration with the Blockchain system. It allows you to build native mobile apps that use the Blockchain platform.
There are 2 ways to integrate React Native with Blockchain:
- Using the React Native SDK;
- Using the Blockchain SDK.
11. Decrease development time and debugging time
We have already discussed how React Native will help you decrease your development time and saves tons of hours but another benefit of using this framework is that it reduces debugging time.
In the context of cybersecurity, React Native uses Javascript which makes it easy for developers to find bugs using tools like JSDetox or JSCheck.
Which will help you find bugs in the source code quickly so you can resolve them.
12. CSS-like styling
CSS is used to design amazing web interfaces that improve user experience, just like React Native is the one of frameworks used to build solid interfaces for mobile apps.
What are the disadvantages of React Native?
Like every sword has two sides, technology has its pros and cons too. Similarly, react native has their downsides.
1. Performance is relatively inferior to native
With only one devoted device thread, JavaScript is used by React Native. It is unable to carry out several asynchronous activities concurrently.
In addition, the framework doesn’t support a lot of popular plugins and functions. It is therefore unable to use slashing technology, native device functions, or carry out intricate operations.
2. Ineffective for complicated interfaces
It is suggested to go with native development if intricate designs or sophisticated interactions are a key component of your competitive edge.
When faced with challenging UI design intricate animations, and intensive interactions, React Native’s efficiency is pitiful.
This is due to the bridge notion; all native modules must connect with the JavaScript portion of the application, and too many of these interactions may cause the program to become sluggish and unusable.
3. Absence of customized modules
Although there are currently many custom modules accessible on the platform, still you could require certain particular parts that you will have to create yourself from start.
4. Debugging and compatibility difficulties
This is a shocker as leading IT companies employ React Native, while it’s still in the beta stage.
But the misery doesn’t end there because if your developers are handy with this framework it might have a detrimental effect on your development since they’ll have to invest more time in laborious troubleshooting.
Is React Native better than Flutter?
After knowing several benefits of using React Native for mobile app development question arises is React Native better than Flutter?
This question does not have a simple solution. React Native is realized by Meta and Flutter is realized by Google.
Both frameworks are used to develop cross-platform applications that run for multiple platforms.
Depending on the developer’s tastes and the project’s demands, either one might be superior.
- Because Flutter utilizes Dart, which compiles more quickly than JavaScript, that’s why it offers good performance. However, learning the Dart language is quite complicated thus developers prefer to react native more.
- React Native’s design includes JavaScript bridging, which is one of the factors that slow it down compared to Flutter.
- But again the app made on flutter are enormous in size.
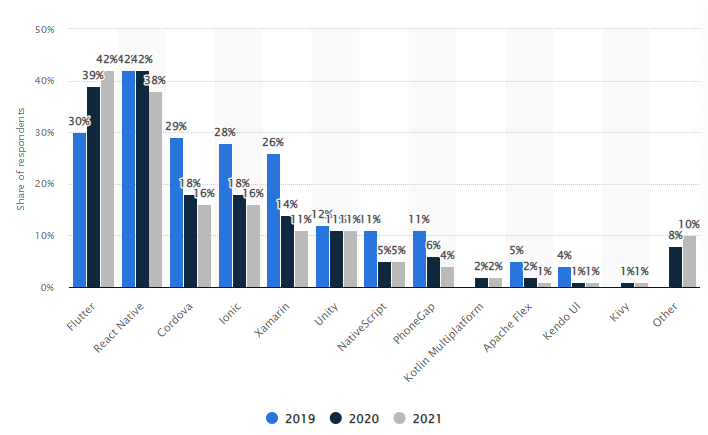
But if look at the data and statistics in 2021; 42% of developers chose flutter while 38% went with react native.
Here read more about the benefits of Flutter app development.

There is no doubt that Flutter and React Native has held strong positions in the market.
So choose wisely accordingly to your client’s needs and expectations.
How much does it cost to build a mobile app in React Native
Well, it’s hard to figure out how much it cost for React Native app development.
The cost depends on like API integration, geolocation, IoT integration, admin panel, UI design, streaming, and more features.
What applications are built using React Native?
Alright, the reason behind the popularity of RN is most of the giant tech companies and apps are built using React Native framework.
React Native always bring news updates and features to the tech world so that developers and business can leverage this approach.
- Walmart
- Bloomberg
- Facebook Ads
- Soundcloud pulse
- Gyroscope
- Townske
- Delivery.com
- Wix
How to hire React Native developers?
Building a mobile application in React Native needs extensive experience, knowledge, team members, lots of testing and practices, proper planning, and keep updating with new trends.
The list is continuously going on but does not worry, Semicolon Solution provides the best mobile app development services that make your app outstanding.
Our React Native developers will help you turn your ideation into reality by doing hard work and spending their valuable time and resource to satisfy you.
If you are interested in this and have a project idea in your mind, then fill out the form and get in touch with us.
Conclusion
This is all about what are the benefits of React Native for mobile app development and why should you prefer this framework for your next project.
So what are you waiting for, now it’s your turn to use this excellently built toolkit to enhance the productivity and efficiency of your mobile app development work.
Whether you are building applications for your own business or your client’s React Native is a great framework to start with.
FAQs
- How exactly React native work?
So far we know that React Native is made with Javascript and JXL (markup language). This framework possesses the capacity to interact with both existing native app threads and JavaScript-based threads.
Despite the fact that JavaScript and Native threads are built in entirely separate languages, two-way communication is made possible thanks to the ‘bridge’ functionality of react native.
- How widely used is React Native?
Over 13% of professional developers are using React Native, and another 13% of professionals have expressed interest in utilizing it, according to the most recent 2022 Stack Overflow Developer Survey.
Even fortune 500 companies are using it on daily basis.
Also read:- Benefits of web development services